
There’s a good chance you’ve heard about Google’s upcoming 2021 algorithm update by now. As with every update, this is creating quite a stir in the digital marketing world and a handful of questions and concerns are popping up as everyone begins to prepare their site for the possibility of search ranking changes.
We’re announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
The good news is, everything will be okay. The most important thing to remember is that Google makes these updates to “organize the world’s information and make it universally accessible and useful,” not necessarily to hurt your website rankings. These changes are keeping with this mission.
How Google Is Changing Its Ranking Factors
The algorithm update will merge page experience as a ranking signal by measuring Core Web Vitals and will give preference to pages that Google determines to contain relevant, useful, and easily accessible content in response to a given search query. Google announced these changes so far in advance of the rollout, that they want all site owners to grasp a better user experience and do all they can to make their websites more enjoyable for everyone.
What are Core Web Vitals
Core web vitals can be defined as metrics that answer the following questions:
- How fast does a page load?
- How quickly does the page become stable?
- How responsive are interactive elements on the page?
Google is already measuring a group of metrics, called Page Experience Signals, which measure things like security, mobile-friendliness, and things like pop-ups that may block important content. Core Web Vitals will join with Page Experience Signals in this update. This collaboration will determine how a page ranks for user experience. These signals are less about what is on the page and more about the technical obstacles that may prevent the user from enjoying what’s on the page.
How Will These Changes Affect Rankings
This is the million dollar question. While these new ranking factors do look at mobile- friendliness, they will affect search rankings in a similar fashion for mobile and desktop users. The most obvious difference will be on Google’s top stories, which had previously required AMP (accelerated mobile pages) to appear in the prime spot on mobile devices. When the changes take place, Google will get rid of AMP, and pages will need to meet a minimum threshold of Core Web Vitals to appear in the top stories.
How Will This Change My Rankings
Another great question that keeps popping up! This is a tad more complicated than the last. The short answer is that it really depends on the space you’re operating. We know that Google has hundreds of ranking signals, so it’s unlikely that one change will drastically impact your rankings. If you are operating in a highly competitive space, and other businesses are waiting to take advantage of a possible slip in your rankings, this may potentially make it difficult to regain your position.
Keep in mind that Google’s ranking signals can have a large impact far beyond the actual metrics themselves. For example, your page speed has a small overall effect on your rankings but can still impact visitor behavior, which would eventually affect your search position. The flip side of this is that there can be a positive expansion of these changes on your overall traffic and conversion rates. Googled looked at millions of page impressions and found that users are 24% less likely to leave a site when it meets Core Web Vitals thresholds. There’s a great chance you’re going to hang on to more of your traffic by simply making your site more pleasant to spend time. When page experience improvements keep users on your site, your bounce rate will decrease, which creates a cycle of improved search rankings.
Three Signals for Core Web Vitals
Let’s explore what each metric measures, and how you can fix them:
- Largest Contentful Paint (LCP) – LCP measures how long it takes for the largest video, image, or text on the page to render in the viewport. The viewport is simply the user’s visible area of a webpage (desktop or phone.)
- Cumulative Layout Shift (CLS) – CLS measures how long it takes for a page to be stable. When you try to click on a button on a page, and an asset above it loads, pushing the the button down the page, and you end up clicking something else entirely, I would imagine you get pretty frustrated. This is why CLS factors into page experience signals.
- First Input Delay (FID) – FID measures any delay between a user taking action on a page and and seeing the results of that action. For example, after you click a button on a page, how long does it usually take for you to see the expected result? FID looks at any lag time between this action and reaction.
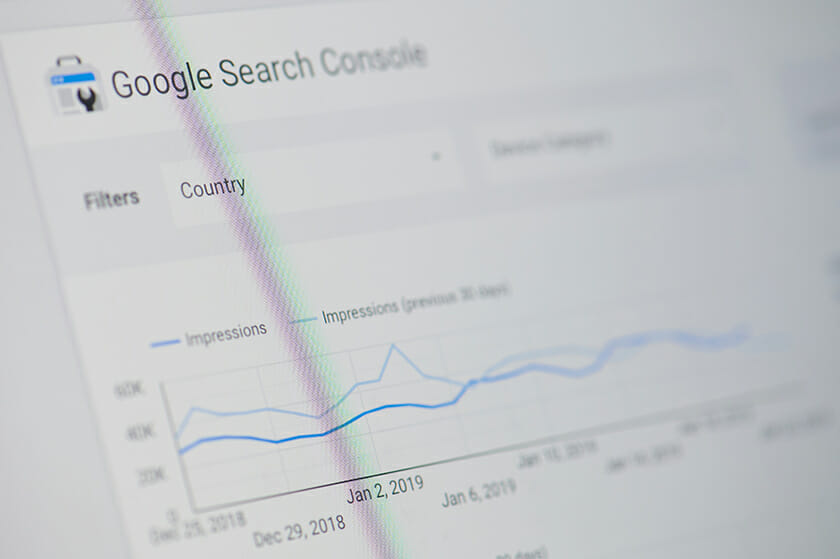
How to Measure Core Web Vitals for Your Site
Measuring your core web vitals are vital so you’ll be able to fix any issue you may find. Luckily, Google makes it very easy to do so in these areas with a new report on the Search Console called “Core Web Vitals.” This report assigns each Google-indexed URL on your site with a performance label of “poor,” “needs improvement,” or “good.” This is an incredibly helpful report because it not only clearly lays out the problem areas, but also allows you to prioritize what to fix. Each report also links to a report in Page Speed Insights, which is the best tool to identify specific issues with your Core Web Vitals.
In conclusion, Google says it best: “A good page experience doesn’t override having great, relevant content.” Focusing on improving your core web vitals is important, but those fixes don’t preclude creating relevant content that connects searchers with the information they seek.





About The Author: Lauren Payne
Lauren is a skilled account manager, social media marketer and content writer. She brings many years of marketing, sales and account management experience to Raincross.
Before joining Raincross, she worked for numerous non profit organizations and taught special education within the Riverside Unified School District (RUSD).
Lauren was born and raised in Riverside, CA where she is currently (and happily!) raising her three daughters. She graduated from University of California, Riverside with a BA in Sociology, and went on to earn her Master's degree in Special Education from Chapman University.
More posts by Lauren Payne