
In today’s world we can’t stay off the internet. We are always connected. At home, work, during dinner and lunch the internet is with us even on the go. With roughly 60 percent of all mobile users now on smartphones in the U.S., it’s hard to ignore the mobile web.
With so many internet accessible mobile devices on the market today it’s necessary to provide a seamless user experience – we call this Responsive Web Design.
So What is Responsive Web Design?
Responsive Web Design or Responsive is a design process for building your website to be usable across various screen sizes and resolutions. A website designed and coded to be responsive will look and work equally well on all types of devices.
Before responsive web design came into popularity mobile websites we’re the solution. Mobile websites were entire websites created just for mobile specific devices. These sites would look and often perform entirely different from their desktop versions, often they had had different URLs, and a simpler navigation structure.
The problem was with so many mobile device options (iPhones, Androids, BlackBerry’s) mobile websites had to be developed for each type of device in order to provide a user experience that replicated the desktop version. But, responsive web design has closed that gap and the frustration with having to maintain multiple mobile design layouts. A responsive designed website can work on the same URL across all mobile and tablet devices, keeping a similar desktop design and sharing the entire site architecture as the desktop version.
Why Is Responsive Web Design Necessary For My Website?
We can’t ignore that mobile internet access is quickly overshadowing traditional desktop internet usage, but there are many that will still question the need for a responsive site.
To begin with it requires an entirely updated web design. This process takes additional time, money and effort to design and create a responsive website than a traditional desktop design project. However, the benefits of investing in a responsive web design far outweigh the negatives. Here’s our 6 reasons why:
1) A Much Better User Experience
User experience is the key to conversions and to provide the best experience possible you should focus on a responsive website. A user can’t distinguish the difference when they’re on a desktop version of a website, but when they try accessing a non-responsive, non-mobile website on your smartphone or tablet the experience is clearly an issue. Excessive vertical and horizontal scrolling, pinching and magnify website elements on small touchscreens is a turn-off to anyone accessing the website.
Responsive website design solves this.
2) You’ll Convert More Visitors
When you make the user experience better it leads to better navigation on responsive sites. This makes browsing activities such filling out forms, downloading content or adding a product to an online shopping cart drastically easier than before.

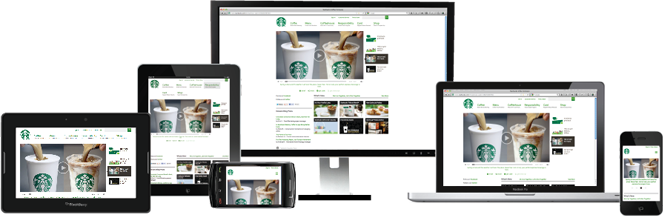
3) Consistency Across All Devices – Desktop to Mobile
Someone who regularly visits your website on their desktop computer can be caught off guard when visiting a mobile site that looks and feels completely different then the desktop version. Responsive web design is a solution to this issue.
A responsive design enables you to create a website experience that encompasses the same web elements as the desktop version, by simply modifying the layour to adjust to larger or smaller resolution screen sizes. This keeps the consistency of your brand across all devices.
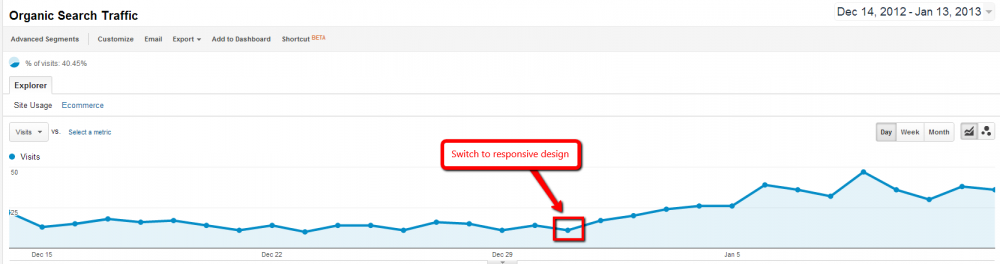
4) Stronger Search Engine Optimization and Pay-Per-Click Performance
A responsive website will carry over the same URL for mobile and desktop versions. A user is not redirected from the desktop version to the mobile version, this allows your Pay-Per-Click campaigns to all lead to the same destination on your website without constant redirect commands.
Your website code that includes: meta data, website architecture, navigation and URL structures stay in tact and remain consistent with responsive. This results in better SEO which will drive traffic to the same site URL essentially, instead of splitting traffic between a desktop and mobile version of the website. Each time you make a website update, you don’t have to update different versions of the same change on different versions. Your one change updates everything.
And if that’s not enough to convince you both Google and Bing LOVE responsive design layouts over mobile websites! Checkout the links.
5) It Makes Your Google Analytics Easier
Tracking your website performance becomes a much easier task when you have a responsive design. Since the backend website structure remains the same, your links, call-to-action buttons, contact forms and URLs are unchanged no matter which version a visitor is using. Your Web clicks, impressions, referral URLs and other KPIs are not split in analytics and can be easily tracked and measured for their performance.

6) In The Long Run It’s Much More Affordable
While investing in a responsive design website can be more expensive to execute initially, in the long run the cost of maintenance, upgrades and conversion efficiency of a responsive website makes it hands down the more affordable solution compared to the maintenance of a desktop site and a mobile site separately.
Converting your business website to a responsive website is an excellent choice with so many benefits. It will seamlessly transition from desktop to mobile and it saves you the cost of building dedicated apps for each type of device available in today’s growing technology marketplace.





About The Author: Kevin Watts
Kevin Watts is the founder of Raincross, a premier web design, development and digital marketing agency headquartered in Riverside, CA.
Kevin got his start in online marketing and website design by working for some of the most prominent names in online retail. He's most recognized for helping to start e-commerce retailer Organize.com in 1998, and spent 12 years running the company's e-commerce and online marketing operations. He has been recognized and has received several online retail, marketing and merchandising awards throughout his career.
Kevin grew up in Riverside, CA and graduated from the University of Wyoming. In his spare time, Kevin is an avid fly-fisherman, college football fan, and enjoys spending time with his son Matthew, daughter Kate and wife Lindsey.
More posts by Kevin Watts